Introducció al llenguatge JavaScript¶
Característiques de JavaScript¶
JavaScript és un llenguatge de programació interpretat dialecte de l'estàndard ECMAScript.
La seva aplicació principal és la de programació dins de pàgines web en entorn client, i es va dissenyar per afegir interactivitat a les pàgines HTML.
JavaScript no està restringit per cap llicència comercial.
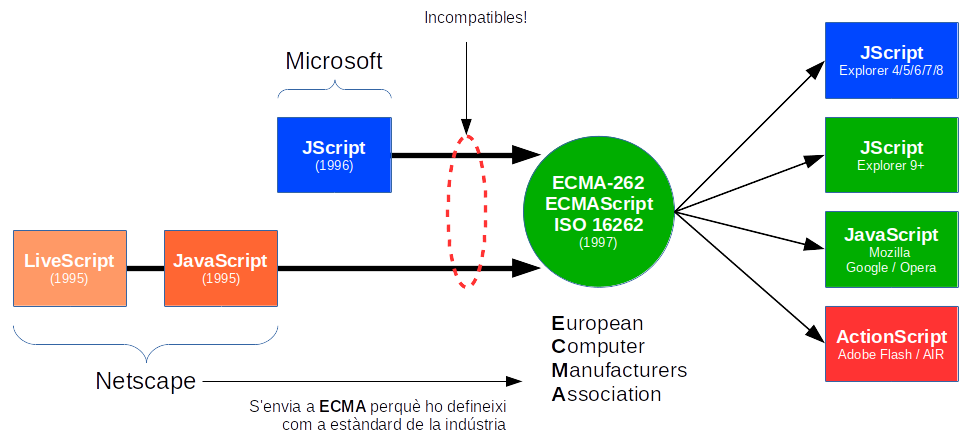
Evolució històrica de JavaScript¶

Tots els navegadors moderns incorporen algun intèrpret de codi JavaScript:
| Navegador | Motor de JavaScript |
|---|---|
| Firefox | SpiderMonkey |
| Chrome | V8 |
| Opera | Carakan / V8 |
| Safari | Nitro |
| Edge | Chakra / V8 |
Informació addicional
Podeu trobar una llista més completa de motors de JavaScript a la wikipedia.
JavaScript també és pot executar en entorn servidor (Server Side JavaScript, SSJS) per exemple utilitzant node.js
Característiques distintives¶
- sintaxi similar a la de C++ i Java
- basat en objectes, però no orientat a objectes
- feblement tipat: una variable pot contenir valors de diferents tipus en diferents moments de l'execució
- herència basada en prototipus enlloc d'en classes
- qualsevol funció pot actuar com un constructor
Sintaxi¶
Tot el codi JavaScript va entre les etiquetes <script> i </script>.
Podem posar un bloc <script> a qualsevol punt de la capçalera (<head>) o el cos (<body>) de la pàgina.
Per eficiència en la càrrega de la pàgina, es recomana posar tot el codi JavaScript al final del codi HTML, just abans de la marca </body>
El codi JavaScript es pot integrar amb el codi HTML de 3 maneres diferents i compatibles entre sí:
JavaScript dins del document HTML¶
En qualsevol punt dins del codi HTML podem utilitzar les etiquetes <script> i </script> per indicar l'existència d'un bloc de codi JavaScript.
<body>
<h1>Pàgina HTML</h1>
<script>
alert("Això és codi JavaScript");
</script>
</body>
Aquest codi s'executarà mentre la pàgina es carrega.
JavaScript en un fitxer extern¶
El codi JavaScript es pot guardar en un fitxer extern, normalment amb l'extensió .js
En qualsevol punt dins del codi HTML podem utilitzar les etiquetes
<script src=”script.js”></script>
per carregar el codi, que es comportarà com si estigués escrit en el punt on hem posat l'etiqueta <script>
(dins del fitxer extern no s'hi ha de posar les etiquetes <script>)
JavaScript dins d'elements HTML¶
Consisteix en inserir fragments de JavaScript dins d'atributs d'etiquetes HTML, normalment associat a esdeveniments.
<div onclick=”alert('Has fet clic');”>Fes clic</div>
Això fa que el codi HTML i JavaScript quedin barrejats, però hi ha tècniques per evitar-ho, com ara associar els esdeveniments directament a objectes del DOM (ho veurem a la UF3)
Majúscules i minúscules¶
JavaScript distingeix entre majúscules i minúscules a l'hora de referir-se a:
- paraules reservades del llenguatge
- noms de variables
- noms de funcions
alert("Això és codi JavaScript"); // correcte
Alert("Això és codi JavaScript"); // error
Convencions a l'hora de posar noms
Per evitar confusions a l'hora de declarar variables i funcions, existexen algunes convencions que podem utilitzar.
Les més habituals són:
| Nom | Primera lletra | Si hi ha més d'una paraula... | Exemple |
|---|---|---|---|
| Camel case | minúscula | es comença només la primera lletra de les següents paraules en majúscula |
nomUsuari |
| Snake case | minúscula | s'escriu tot en minúscula i on hi aniria un espai s'hi posa un guió baix |
nom_usuari |
| Kebab case | minúscula | s'escriu tot en minúscula i on hi aniria un espai s'hi posa un guió, es fa servir per exemple en CSS |
nom-usuari |
| Pascal case | majúscula | es comença només la primera lletra de les següents paraules en majúscula |
NomUsuari |
| Macro case | majúscula | s'escriu tot en majúscula i on hi aniria un espai s'hi posa un guió baix, es sol utilitzar per distingir les constants |
NOM_USUARI |
En cas de produir-se un error no es mostra cap missatge al cos de la pàgina i cal buscar-lo a la consola del navegador, dins les eines de desenvolupador.
Entre aquestes eines també hi trobarem un depurador (debugger) que ens permetrà posar punts de parada, executar el codi pas per pas o avaluar qualsevol variable o expressió.
Comentaris al codi¶
Comentar una sola línia, posant-hi al davant //
// alert("Això és codi JavaScript");
Comentar un bloc, tancant-lo entre /* i */
/*
alert("Això és codi JavaScript");
*/
Punt i coma¶
Normalment s'acaba cada instrucció de JavaScript amb un punt i coma ;.
El seu ús és opcional excepte quan hi ha més d'una instrucció per línia.
let a = 10
let b = 15 // <-- correcte (sense ;)
let a = 10; let b = 15; // <-- correcte (amb ;)
Variables¶
Són espais de memòria que s'identifiquen amb un nom i que poden emmagatzemar dades.
Els noms de les variables:
- han de començar per una lletra
- opcionalment poden començar per
_o$ - no poden ser paraules reservades del llenguatge
- distingeixen entre majúscules i minúscules
Declaració de variables¶
Les variables de JavaScript es poden declarar de 4 formes diferents:
Automàticament¶
Una variable es declara automàticament el primer cop que s'utilitza i es converteix en una variable global, independentment del punt del codi on s'hagi declarat.
a = 3;
b = "Hola";
Atenció!
Es considera una mala pràctica de programació no declarar explícitament les variables abans d'utilitzar-les, per tant s'ha d'evitar aquesta sintaxi encara que JavaScript ho permeti.
Recomanació
Si activem el mode estricte de JavaScript no se'ns permetrà treballar amb variables que no s'hagin inicialitzat, fer-ho provocarà un error.
Utilitzant const¶
Una variable assignada amb const:
- té àmbit de bloc
- no es pot redeclarar
- no se li pot assignar un nou valor
- se li ha d'assignar un valor en el mateix moment de declarar-la
const a = 3;
a = 4; // ERROR, no es pot tornar a assignar
const a; // ERROR, declarada sense un valor
a = 4;
En el cas dels arrays i objectes, no es pot assignar un nou valor a la variable però sí que es pot canviar els elements que contenen l'array o objecte:
const fruites = [ "taronja", "llimona", "plàtan" ];
fruites[0] = "pinya"; // Correcte
fruites = [ "pinya", "coco" ]; // ERROR, no es pot tornar a assignar
Ús recomanat de 'const'
La forma recomanada de declarar els arrays i els objectes en JavaScript és utilitzant const.
Això permet actualitzar els seus elements i alhora impedeix que la variable es reassigni o pugui canviar de tipus per error.
Utilitzant let¶
Una variable assignada amb let:
- té àmbit de bloc
- no es pot redeclarar
- s'ha de declarar abans de poder utilitzar-la
let a = 3;
let a = 4; // ERROR, no es pot redeclarar
Ús recomanat de 'let'
La forma recomanada de declarar variables numèriques, de cadena o booleanes en JavaScript és utilitzant let.
Com que let té àmbit de bloc, si redeclarem la variable dins d'un bloc de codi no afectem la variable que es troba fora del bloc:
let a = "hola";
for (let a = 0; a < 5; a++) { // dins del bloc { } és una altra variable
// a --> 0,1,2,3,4
}
// a --> "hola"
Utilitzant var¶
Una variable assignada amb var no té àmbit de bloc, sinó de funció o global depenent del lloc on es declara.
Variable local, es redeclara dins d'una funció:
var a = 10; // declarada fora d'una funció, és una variable GLOBAL
function test() {
var a = 5; // variable LOCAL de la funció
// a --> 5
}
test();
// a --> 10
Variable global, s'utilitza directament dins d'una funció
var a = 10; // declarada fora d'una funció, és una variable GLOBAL
function test() {
a = 5; // és la variable GLOBAL, el valor és sobreescriu
// a --> 5
}
test();
// a --> 5
Si provem el mateix exemple hem fet amb let amb var, el resultat és diferent degut a l'àmbit:
var a = "hola";
for (var a = 0; a < 5; a++) { // <-- és la mateixa variable
// a --> 0,1,2,3,4
}
// a --> 5
Recomanació
En JavaScript modern (ES6) el conveni és no fer servir mai var i de clarar totes les variables només amb const i let:
- const per els valors que no variaran, arrays i objectes
- let per tota la resta
La declaració amb var es manté per compatibilitat amb el codi que hagi funcionar amb navegadors antics.
Inicialització de variables¶
Es pot declarar més d'una sola variable alhora separant-les per coma:
let variable1;
let variable2, variable3;
Podem fer l'assignació del valor just en el moment de la declaració.
let variable1 = 30;
let variable2 = 50, variable3 = 60;
No s'ha d'especificar el tipus de les variables, ja que JavaScript fa assignació dinàmica de tipus quan els assignem un valor.
En el moment de declarar-les el seu valor és indefinit (undefined).
Consell
Es considera una bona pràctica de programació declarar totes les variables a l'inici del bloc de codi.
Donem un valor a una variable amb l'operador d'assignació =
Podem assignar un valor:
-
per assignació directa
let variable1 = 30; -
per assignació indirecta (per ex. a través d'un càlcul)
let variable2 = variable1 + 10; -
per sol·licitud a l'usuari
let variable3 = prompt('Introdueix un valor');
Àmbit de les variables¶
L'àmbit determina l'accessibilitat (visibilitat) de les variables.
JavaScript té 3 tipus d'àmbit:
Recorda
Si declarem una variable sense cap paraula reservada (const, let o var) al davant, la variable tindrà àmbit global en tot cas, encara que la declarem dins d'una funció o d'un bloc.
És una mala pràctica de programació ometre la declaració de les variables.
Àmbit de bloc¶
Les variables declarades dins d'un bloc { } no són accessibles fora del bloc:
{
let x = 10;
}
// La variable x no existeix aquí
S'aplica només a les variables declarades amb let i const:
{
var x = 10;
}
// La variable x es pot utilitzar aquí i té el valor 10
Àmbit de funció¶
Les variables declarades dins d'una funció no són accesibles fora de la funció.
S'aplica a les variables declarades amb let, const, i var.
function test() {
let x = 10;
}
// La variable x no existeix aquí
Àmbit global¶
Les variables declarades fora de qualsevol funció tenen àmbit global, i són accessibles des de qualsevol punt del codi JavaScript.
var x = 10;
function test() {
x++;
}
test();
// En aquest punt la variable x valdrà 11
Si dins d'una funció es defineix una variable local amb el mateix nom que una variable global existent, dins de la funció la variable local preval per sobre de la global.
var x = 10;
function test() {
var x = 3;
x++;
}
test();
// En aquest punt la variable x valdrà 10
Tipus bàsics de dades¶
Els tipus de dades bàsics de JavaScript són:
Números¶
Només hi ha un tipus de números.
Es poden escriure amb o sense decimals.
let x = 3;
let y = 2.0;
let z = 3.14159;
Internament tots es guarden en format de coma flotant de 64 bits, equivalent al tipus double
Cadenes¶
Les cadenes de text es delimiten entre cometes simples ' o dobles ".
En una cadena hi poden aparèixer cometes sempre que no siguin del tipus de les delimitadores.
let s1 = "Ens n'anem";
let s2 = "El seu nom és 'Jordi'";
let s3 = 'El seu nom és "Jordi"';
O bé podem fer servir seqüències d'escapament:
let s4 = "El seu nom és \"Jordi\"";
Longitud màxima d'una cadena
Les cadenes estan limitades per l'especificació del llenguatge a 253 elements, que equival a 16384TB d'espai d'emmagatzematge.
Tot i això, els motors de JavaScript dels navegadors limiten la mida màxima de les cadenes a un valor més tractable:
- per Chrome: 1GB
- per Firefox: 2GB
- per Safari: 4GB
Template literals (Template strings)¶
Els literals de plantilla (o cadenes de plantilla) són un tipus de cadenes amb característiques addicionals.
Es van incorporar al llenguatge a partir d'ECMAScript versió 6 (ES6).
Es delimiten amb el càracter de l'accent obert `.
let s1 = `Bon dia`;
- Permeten la interpolació de variables i expressions
Es substitueixen automàticament pel seu valor en delimitar-les amb${...}.
let nom = "Jordi";
let s1 = `El seu nom és "${nom}"`; // El seu nom és "Jordi"
let quantitat = 3;
let preu = 200;
let import = `Import: ${quantitat * preu}`; // Import: 600
- Permeten múltiples línies de text
No cal posar explícitament un salt de línia amb\n, sinó que podem fer-lo directament dins de la cadena de text.
let cadena = `primera línia
segona línia
tercera línia`;
Booleans¶
Només poden tenir dos valors
- cert (true)
- fals (false)
Arrays¶
Els veurem amb detall més endavant.
Objectes¶
Els veurem amb detall més endavant.
Operadors¶
Operadors aritmètics (MDN)
Operadors lògics (MDN)
Operadors d'assignació (MDN)
Operadors de comparació (MDN)
Condicionals¶
if / if...else (MDN)
switch (MDN)
Operador ternari (MDN)
Iteracions¶
Iteracions for (MDN)
Iteracions while i do...while (MDN)
Mode estricte¶
El mode estricte provoca que es generin errors quan s'executa codi que considera una mala pràctica de programació i que altrament funcionaria sense donar cap error, possiblement ocasionant problemes difícils de detectar.
Aquesta directiva es va afegir al llenguatge partir de la versió 5 d'ECMAScript (2009).
El mode estricte de JavaScript es declara afegint la cadena "use strict"; a l'inici d'un bloc de codi o d'una funció.
"use strict";
a = 5; // Provocarà un error
Per exemple, si en JavaScript escrivim malament el nom d'una variable no es genera cap error, i es crea una nova variable global.
En mode estricte això provocaria un error, en detectar que la variable no havia sigut declarada prèviament:
{
let variable = 5
varible = 4 // ERROR NO DETECTAT --> es crea una nova variable global
}
{
"use strict";
let variable = 5
varible = 4 // Uncaught ReferenceError: varible is not defined
}
Algunes funcions del mode estricte:
- no permet utilitzar variables que no s'hagin declarat prèviament
- no permet utilitzar objectes que no s'hagin declarat prèviament
- no permet esborrar variables, objectes ni funcions amb
delete - restringeix l'ús de la funció
eval() - canvia el comportament de la paraula reservada
this
Strict mode (MDN)