Arquitectures i eines de programació¶
Navegadors web¶
Un navegador web és una aplicació que permet a un usuari accedir a un recurs, ja sigui local o publicat en un servidor web, i descrit mitjançant una adreça URL.
Els navegadors han evolucionat amb el temps, i amés de permetre obrir recursos remots, també poden interpretar llenguatges de scripts, representar elements gràfics complexos, mostrar contingut multimèdia, etc.
Tot i que la gran majoria treballen en entorn gràfic, existeixen navegadors que treballen des de consola en mode text:
Navegadors més rellevants (cronològicament)¶
- NCSA Mosaic
- Netscape Navigator
- Internet Explorer
- Opera
- Safari
- Mozilla Firefox
- Google Chrome
- Microsoft Edge


NCSA Mosaic (1993)
Va ser el primer navegador amb capacitats gràfiques. Inicialment es va crear per a UNIX però degut a la seva acceptació es van fer versions per Windows i Mac.
Es va utilitzar com a base per desenvolupar les primeres versions d'Internet Explorer i posteriorment també Mozilla Firefox.

Netscape Navigator (1994)
Els principals desenvolupadors de Mosaic van crear la corporació Netscape i desenvolupar el primer navegador comercial, que va ser el primer en poder executar JavaScript i tenir suport per frames i cookies. Incorporava algunes extensions propietàries del llenguatge HTML que no respectaven les recomanacions del W3C. Va servir de base per crear el navegador Firefox.

Internet Explorer (1995)
Desenvolupat per Microsoft. Va aconseguir una gran quota de mercat pel fet de venir preinstal·lat en els sistemes Windows, fins al punt de desbancar del mercat el seu competidor Netscape Navigator. Utilitza una versió pròpia de JavaScript, i fins la versió 9 no comença a acomplir amb els estàndards moderns del W3C, fet que obligava a moltes pàgines a crear versions específiques per Internet Explorer. Utilitza el motor de renderitzat Trident.

Opera (1996)
Inicialment llançat com a aplicació shareware, va ser el primer navegador que tenia com a objectiu seguir al màxim els estàndards del W3C. Va incorporar característiques que després van copiar altres navegadors, com les barres laterals o l'Speed Dial. Des del febrer de 2013 va abandonar el seu motor de renderitzat propi (Presto) en favor del Blink de Google.

Safari (2003)
Desenvolupat per Apple, és el navegador per defecte de Mac OS X i iOS. Comparteix la majoria de característiques amb la resta de navegadors. Es va desenvolupar una versió per sistemes Windows que posteriorment va ser descontinuada. Utilitza el motor de renderitzat WebKit.

Mozilla Firefox (2004)
Navegador de codi obert i multiplataforma. Permet l'ampliació i personalització a través d'extensions i va ser un dels primers en incorporar la navegació per pestanyes. Està disponible per la majoria de sistemes operatius i també hi ha una versió per Android. Utilitza el motor de renderitzat Gecko.

Google Chrome (2008)
Desenvolupat per Google, destaca per la seva velocitat d'execució de JavaScript, la gestió de memòria independent per cada pestanya oberta i l'execució en mode aïllat (sandbox) dels complements. Està disponible per la majoria de sistemes operatius i també hi ha versions per Android i iOS. Utilitzava el motor de renderitzat WebKit fins a la versió 27, a partir de la qual utilitza el motor propi Blink, també basat en WebKit.

Microsoft Edge (2015)
Desenvolupat per Microsoft com a substitut d'Internet Explorer per el sistema operatiu Windows 10. Té molt millor suport per els estàndards web que Internet Explorer i un rendiment de JavaScript millorat. Incorpora control per veu i integració amb les plataformes online de Microsoft, com OneDrive. Utilitza el motor de renderitzat EdgeHTML, que és una variant de Trident.
Execució de codi en un navegador web¶
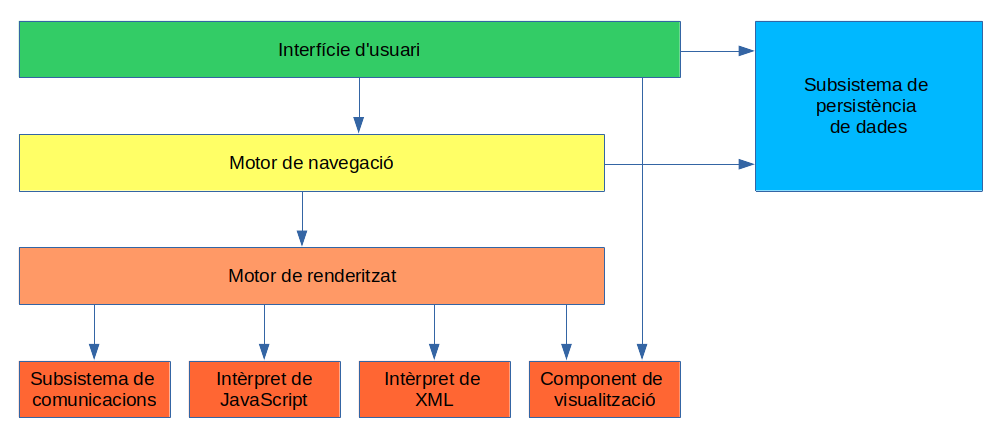
Els navegadors web segueixen una arquitectura bàsica comú a l'hora d'interactuar amb l'usuari i accedir als recursos web.
Tot i això, cada navegador pot prioritzar algun aspecte concret, per exemple:
- oferir la resposta més ràpida
- mostrar la resposta més fidel al contingut
- incrementar la seguretat de les comunicacions

Interfície d'usuari¶
És la capa amb la que interactua l'usuari i gestiona les funcions d'alt nivell de l'aplicació. Inclou tot el que no sigui la finestra que mostra la pàgina web:
- menús i barres d'eines
- barra d'adreces i botons de navegació
- adreces preferides
- configuració de l'aplicació
- etc.
Motor de navegació¶
Fa de pont entre la interfície d'usuari el motor de renderitzat.
S'encarrega de comunicar als subsistemes inferiors l'adreça que l'usuari vol visitar perquè la descarreguin i la mostrin.
Si el navegador suporta extensions, també són gestionades pel motor de navegació.
Motor de renderitzat (o de representació)¶
Produeix la representació visual del contingut d'una URL.
Interpreta el codi d'una pàgina web (HTML, CSS, etc.) per generar cada element suportat pel motor i posicionar-lo on li correspongui.
Les capacitats d'aquest motor afecten directament a la fidelitat de representació d'una pàgina i per tant al resultat que l'usuari obté en pantalla.
Els més utilitzats són:
| Motor | |
|---|---|
| Gecko | de codi lliure, utilitzat per Firefox, Netscape, Flock, Galeon, etc. |
| Trident / EdgeHTML | propietari, utilitzat per Internet Explorer / Edge per a Windows |
| WebKit / Blink | de codi lliure i basat en KHTML, utilitzat per Chrome, Safari i dispositius mòbils basats en Android i iOS |
| Presto | propietari, utilitzat per Opera fins a la versió 12 i en els navegadors d'algunes consoles de Nintendo |
Subsistema de comunicacions¶
S'encarrega d'implementar els protocols de transferència de documents i de fitxers:
- HTTP
- HTTPS
- FTP
Suporta un nombre limitat (normalment de 2 a 6) de connexions concurrents per agilitzar la descàrrega.
Intèrpret de JavaScript¶
S'encarrega d'analitzar i executar el codi JavaScript que es trobi contingut a la URL que s'hagi obert.
Habitualment aquest mòdul pot ser deshabilitat per l'usuari per qüestions de seguretat.
Cada navegador té el seu propi intèrpret de JavaScript, que competeix amb els demés per tenir la millor velocitat i suportar el màxim de característiques del llenguatge.
Intèrprets de JavaScript més populars:
- SpiderMonkey i les seves variants, utilitzats per Firefox
- V8, de codi lliure i utilitzat a Chrome
- JavaScriptCore (també anomenat Nitro), utilitzat per Safari
- Chakra, utilitzat a l'Internet Explorer a partir de la versió 9 i a Edge
Intèrpret de XML¶

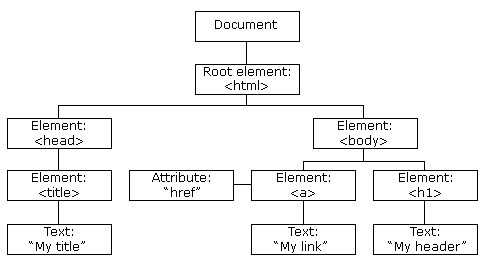
Per poder accedir més ràpidament als diferents continguts d'un document HTML, els navegadors carreguen en memòria una representació en arbre
(arbre DOM) en format XML.
Component de visualització¶
Subsistema molt lligat a les biblioteques de visualització del sistema operatiu.
Permet que el navegador pugui mostrar components comuns de la interfície gràfica del sistema operatiu:
- generació de finestres, botons, controls de text, etc.
- fonts tipogràfiques (tipus de lletra)
- accés a acceleració gràfica
- etc.
Subsistema de persistència de dades¶
S'encarrega d'emmagatzemar diferents tipus de dades:
- historial de navegació
- certificats de seguretat
- emmagatzematge local (HTML5)
- memòria cau (caché)
- cookies
- etc.
Llenguatges de programació en entorn client¶
Són tots aquells llenguatges que s'executen dins del navegador web.
NO són llenguatges de programació:
- HTML
- XML
- CSS
El principal llenguatge de programació en entorn client és JavaScript, i és suportat per la gran majoria de navegadors web.
És un llenguatge interpretat, orientat a objectes i amb una sintaxi semblant al llenguatge C.
Altres llenguatges de programació en entorn client:
- Dart, de Google, es pot compilar a codi JavaScript
- TypeScript, de Microsoft, variant de JavaScript amb tipus estrictes
JavaScript no és Java¶
JavaScript (creat per Netscape) i Java (creat per Sun Microsystems) no tenen cap relació entre sí.
Només comparteixen la sintaxi semblant a C i la orientació a objectes.
La similitud en el nom prové d'un acord entre Netscape i Sun l'any 1995 per canviar el nom del seu llenguatge de script “LiveScript” per un nom més comercial aprofitant la popularitat de Java: JavaScript